Streamlit SharingでStreamlitアプリをデプロイして公開することができます。GitHub RepositoryとStreamlit Sharingを連携するだけで簡単に公開できるのでその手順をまとめました。
公開するアプリ
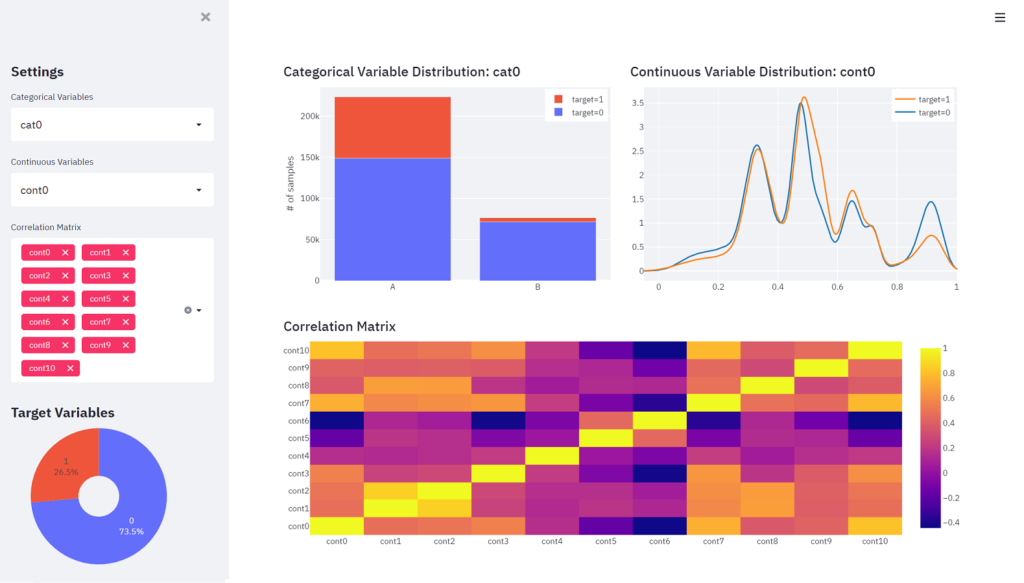
今回は次のようなStreamlitとPlotlyを使ったダッシュボードを公開します。

このダッシュボードの作成過程は本記事では割愛しますが、こちらの記事にまとめています。
GitHubの設定
Githubの登録
Streamlit Sharingを使ってデプロイするにはGitHubの登録が必須です。まだ登録していない方はGitHub公式ページの右上Sign Upボタンから登録してください。メールアドレスなどを入力するだけで簡単に登録できます。
GitHub Repositoryの作成
公開するStreamlitアプリを動かすために必要なPythonコードやdataを保存するためのRepositoryをGitHubに作成します。
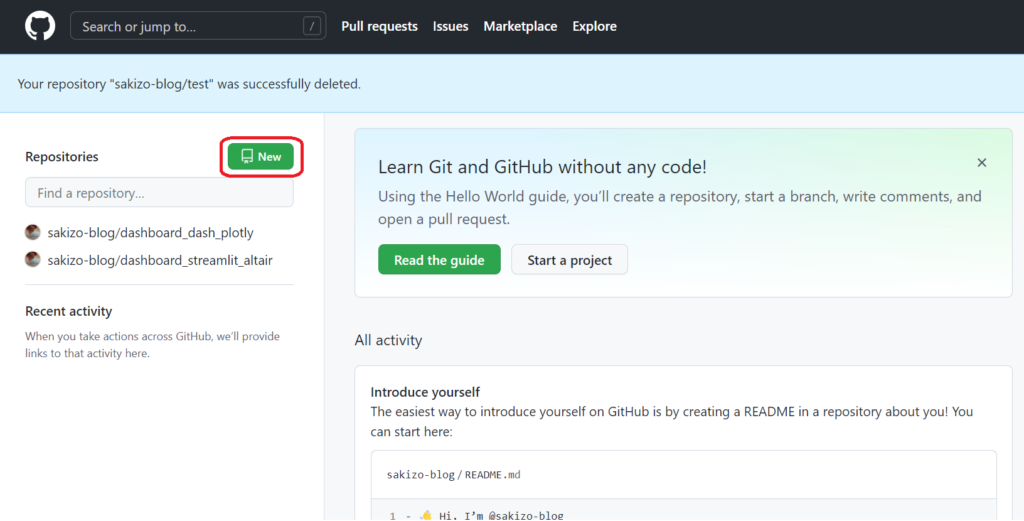
サインインをしたら左上のRepositoriesのNewボタンを押します。

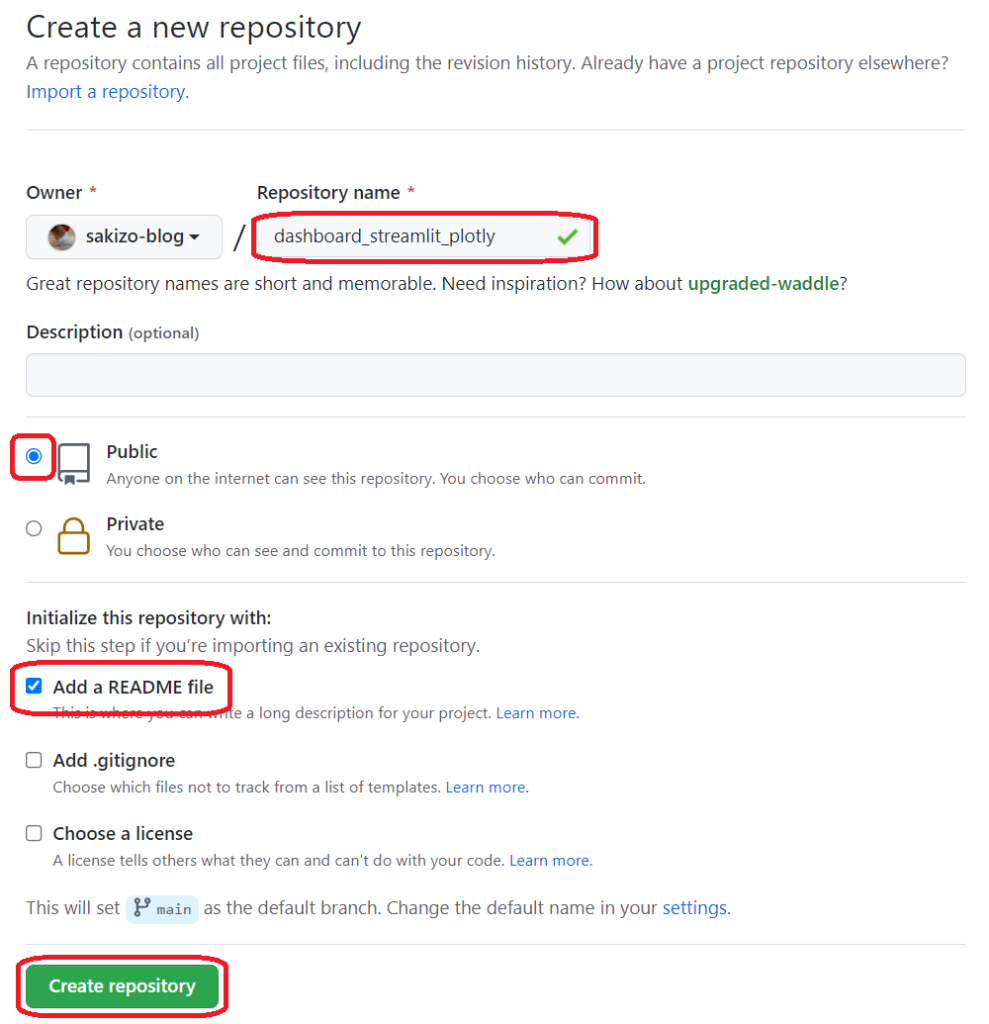
次のページでRepository Nameを決めます。ここではdashboard_streamlit_plotlyとします。また公開することが前提なのでPublicにチェックし、Repositoryの説明書きを書くためにAdd a README fileにもチェックを入れます。最後にCreate Repositoryボタンを押して作成が完了します。

ファイルの保存
作成したRepositoryにアプリを動かすために必要なPythonファイル、データ、requirements.txtを保存します。requirements.txtにはインストールが必要なパッケージを記載します。
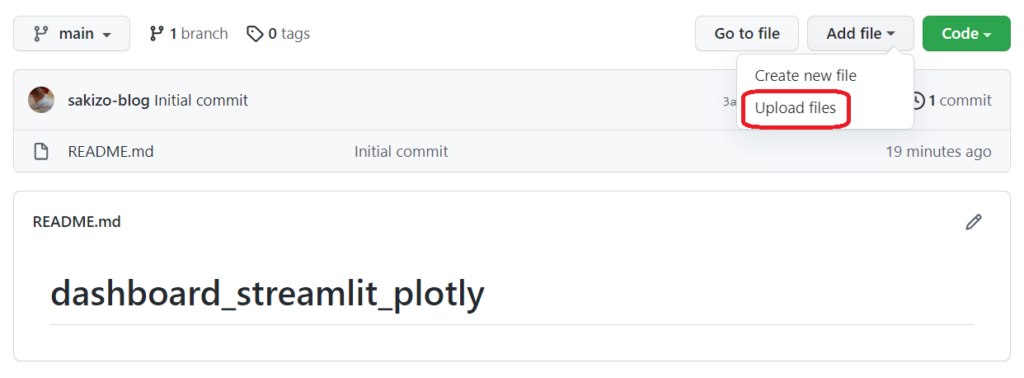
上記で作成したRepositoryでAdd fileのUpload filesを選択します。

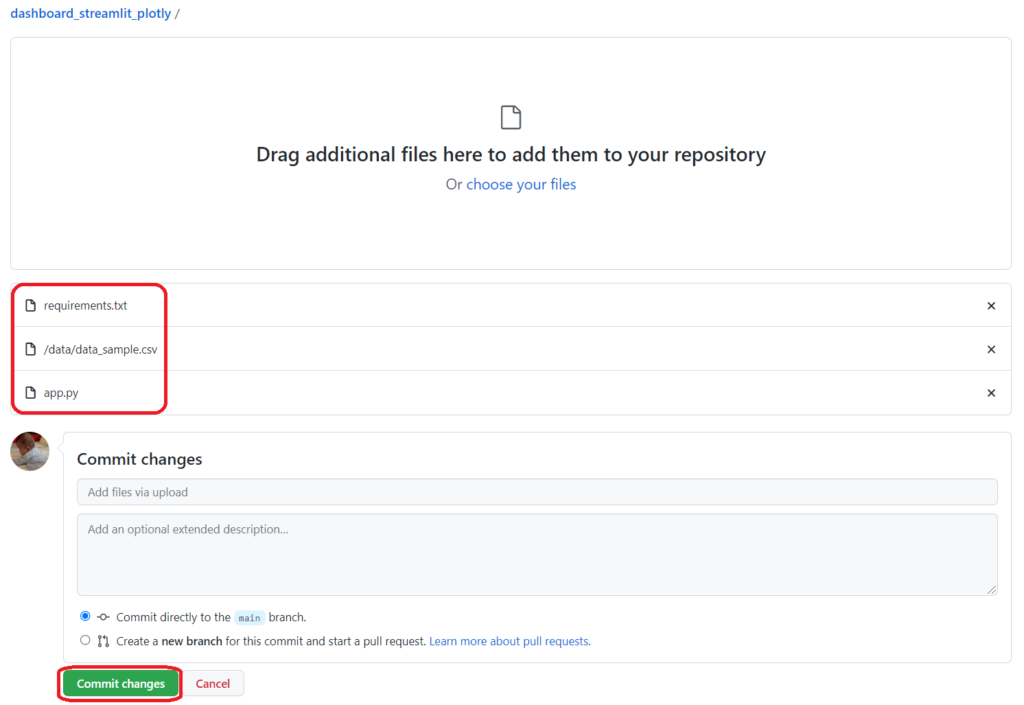
次のページで作成したファイルをドラッグ&ドロップして、Commit changesを押すと保存が完了します。ここではpythonファイルはapp.py、データはdataフォルダ内にdata_sample.csvというファイル名にしています。

app.pyで次のように必要なライブラリをインポートしています(app.py全体はGitHubで見ることができます)。
import pandas as pd
import plotly.figure_factory as ff
import plotly.graph_objects as go
import streamlit as stこれら必要なライブラリをrequirements.txtに記載します。scipyはplotly.figure_factoryでdistplotを作成するために必要なので追加します。標準ライブラリの記載は不要です。
pandas==1.1.5
plotly==5.3.1
scipy==1.5.2
streamlit==1.1.0README.mdの編集
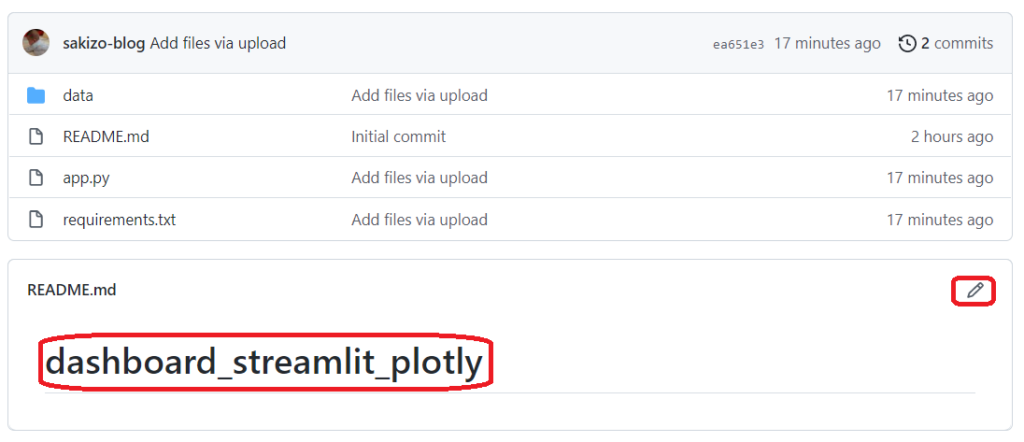
この部分はStreamlit Sharingとは関係が無いのですが、README.mdを簡単に編集します。README.mdの内容はデフォルトでは次のようにRepository名が表示されます。

編集ボタンを押して、markdownを次のように書き換えます。
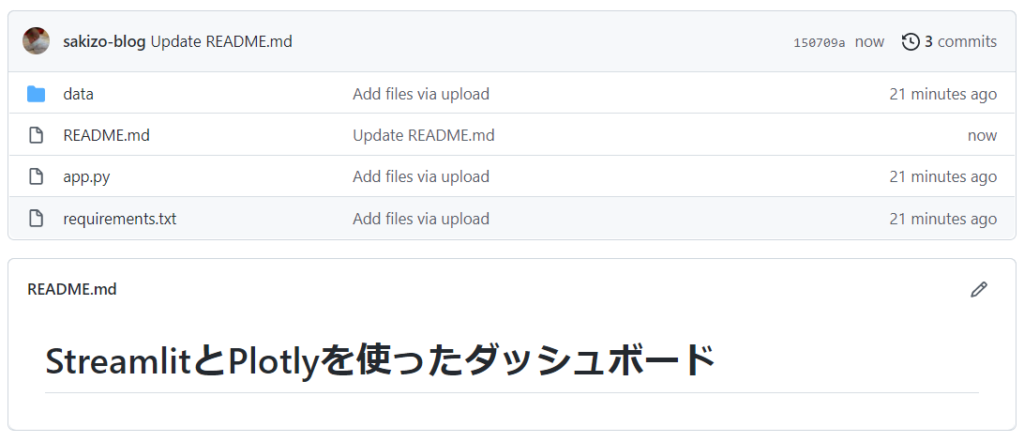
# StreamlitとPlotlyを使ったダッシュボードCommit changesボタンを押すと次のように変更されていることが確認できます。

Streamlit Sharingの設定
Streamlit Cloudの登録
Streamlit Cloudのトップページの右上のSign Upボタンを押し、次のページで「Continue with GitHub」を押します。
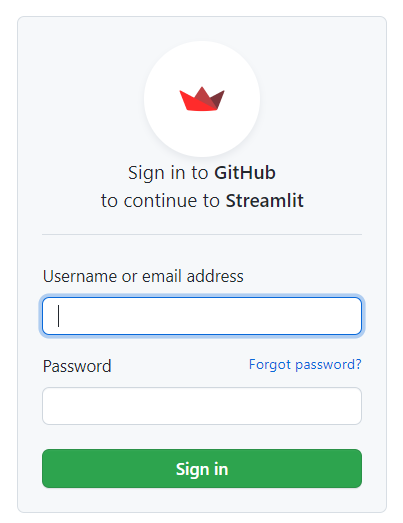
すると次のようにGitHubのサインインを求められますので、登録したGitHubアカウントでサインインします。

次にGitHubアカウント名が表示されますので押して先に進みます。

アプリの登録
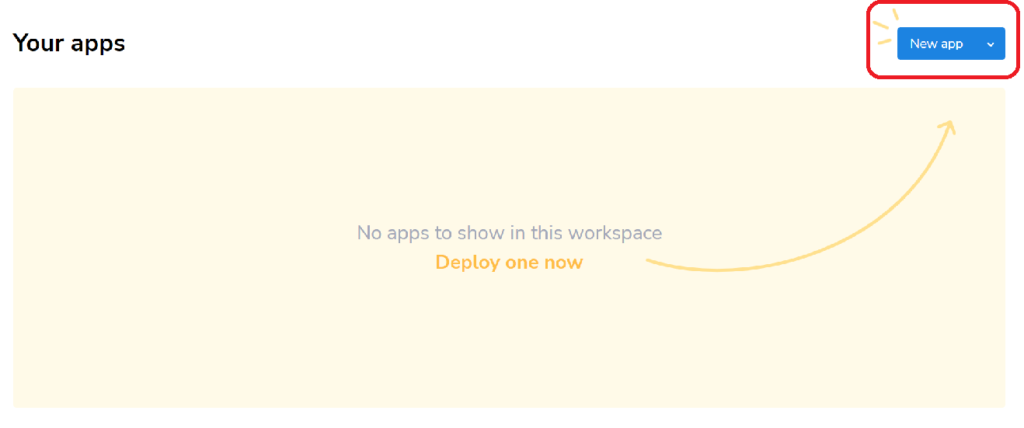
サインインできたら右上のNew appボタンからアプリを登録します。

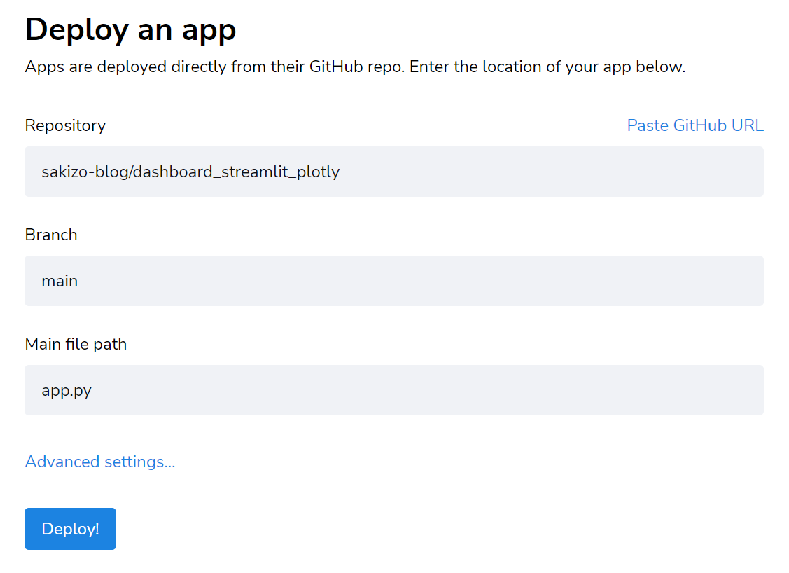
次にRepository、Branch、Main file path(実行ファイル)を指定してDeploy!ボタンを押します。

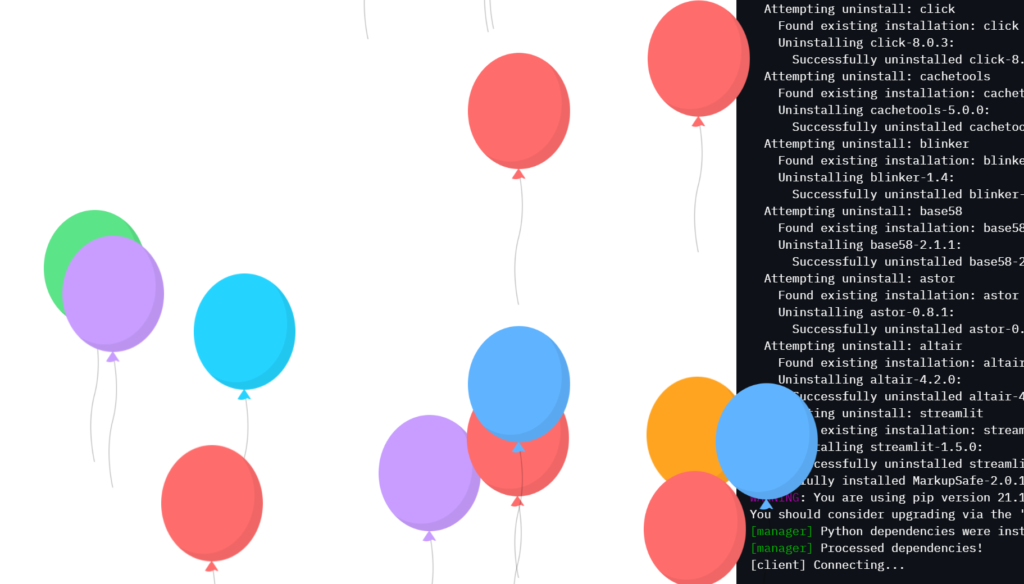
すると、クッキーやケーキのが表示されますので1-2分待ちます。

次のように風船が上がれば完了です。

トップページに戻るとアプリが登録されています。Copy URLをして、ページを開くとアプリを見ることができます。今回の場合はこちらのURLになります。
【補足】Streamlit CloudのAvailable Planについて
アプリを公開するまでの手順とは直接関係ないのですが、Available Planについて気になったことを念のために共有します(私のケースを共有しますが、料金に関わる部分ですので最新の状況をご確認ください)。
サインアップした直後はトップページに次のようにフリートライアル期間が表示されていました。

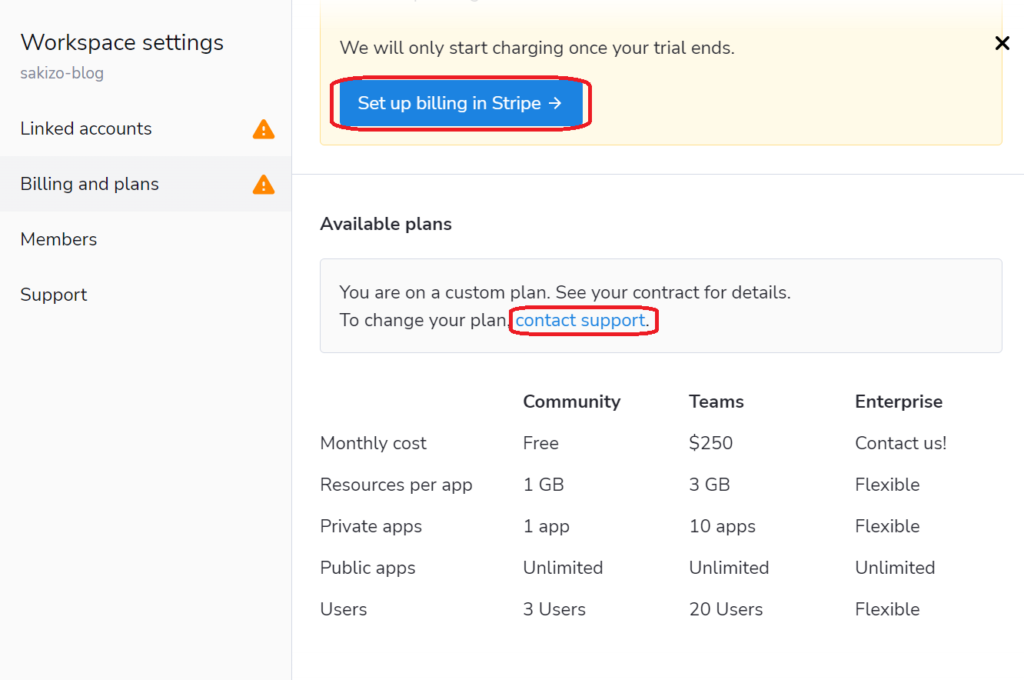
作成したアカウントがどういうステータスか確認するために右上のSettingsボタンを押すと、次のように「You are on a custom plan」とあり、Set up billing in Stripeを押すとフリートライアル後に月額250ドル請求されるような表示になっていました。とりあえずお試しで無料のCommunityプランに入りたかったので、contact supportでその旨メールをしました(英語のみと思われます)。

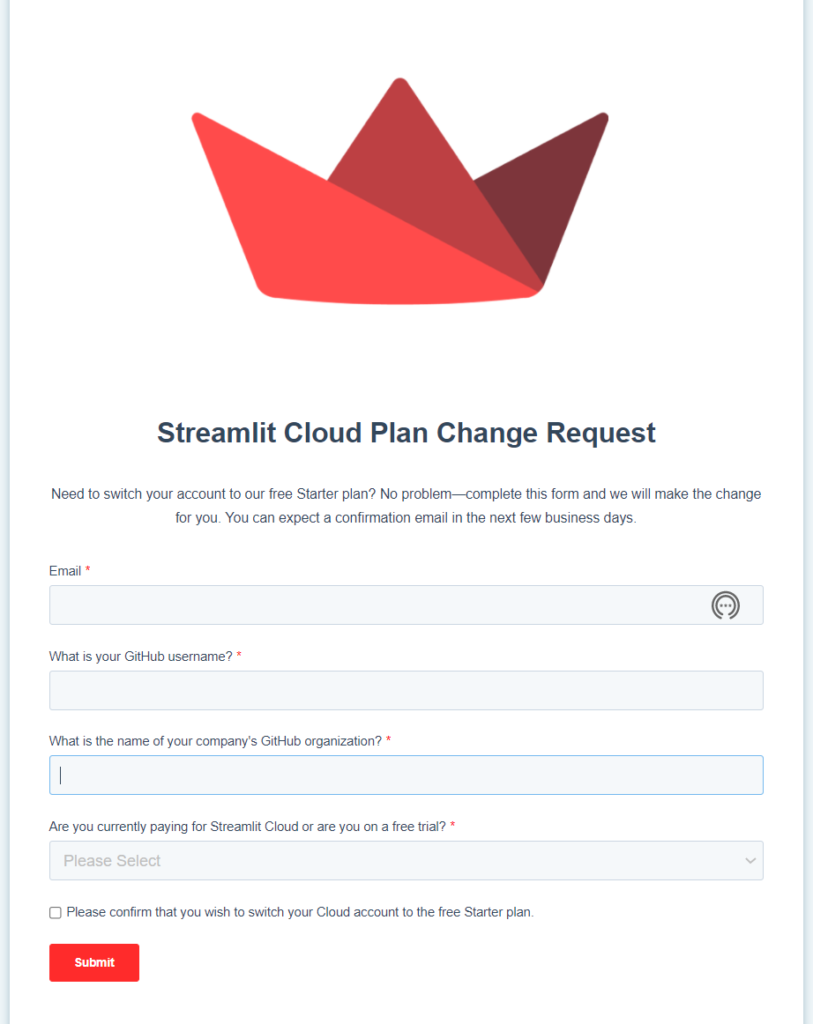
私の場合は日曜日にメールして火曜日に返信がきて次のフォームを提出すればプランを変更できるという連絡がきました。

上記フォームを提出後2日後くらいにCommunityプランへの変更が完了したと連絡がきました。
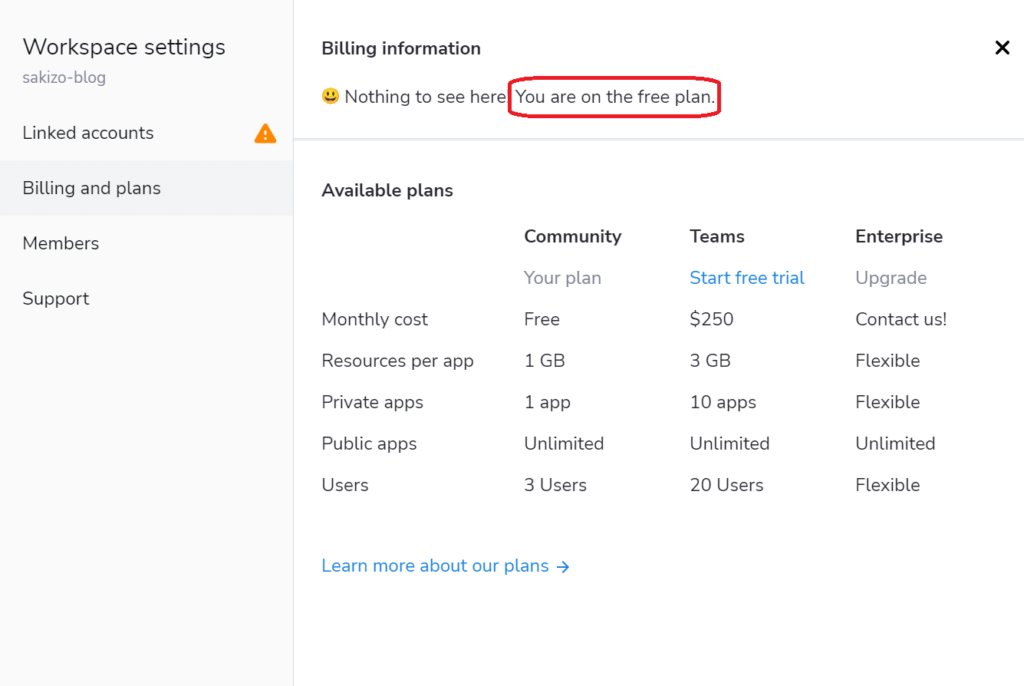
現在のステータスをSettingsで確認すると、次のように「You are on the free plan」と表記されています。

無料プランを考えているという方は、余裕をもってCustomer Supportへ連絡することを忘れないように注意した方が良いと思います。





コメント